SWELLの初期設定、何からすればいいのか分からない。
このページでは、とりあえず最初にしておきたいカスタマイズ方法についての記事をまとめています。
この記事を読めば導入カスタマイズはばっちりです!
実際の画面も使用して分かりやすく解説しているので是非実践してみてください!
おすすめのカスタマイズ方法
WordPressテーマSWELLは、シンプルかつ洗練されたデザインが特徴ですが、サイトをさらに個性的にするために、様々なカスタマイズが必要です。この記事では、初心者でも簡単にカスタマイズできる方法をご紹介します。
【カスタマイズをするときの画面遷移】
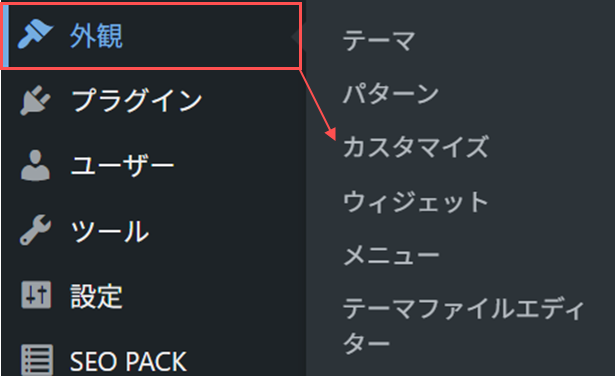
WordPressの管理画面にログインし、左メニューの「外観」 > 「カスタマイズ」にアクセスします。

1.サイトカラーのカスタマイズ
自分のブランドカラーやブログのテーマに合わせたカラーを設定して、サイトをユニークにしましょう。
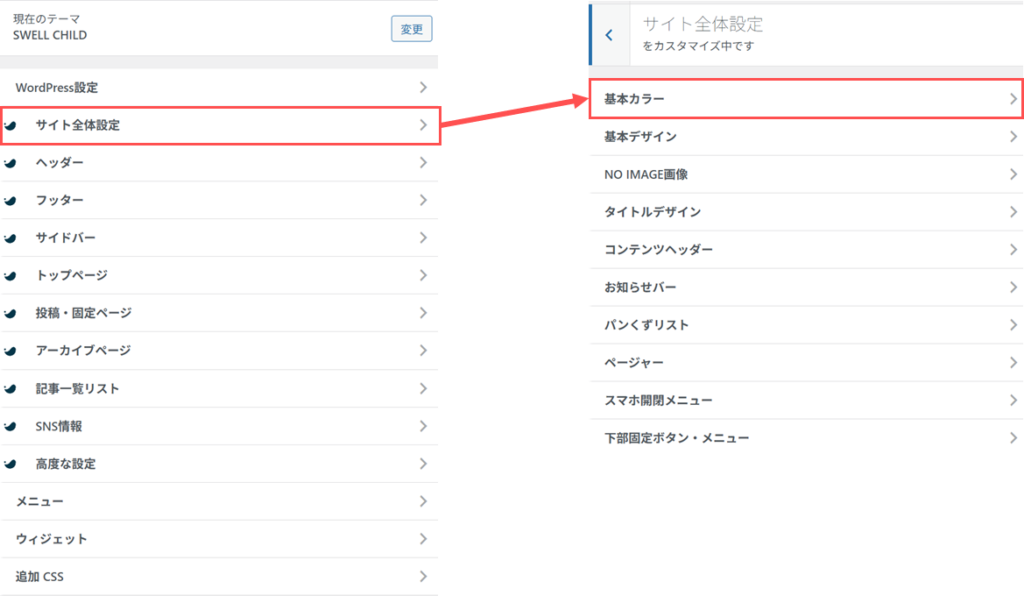
カラーのカスタマイズ手順:

色はサイトが与える印象に直結します。プレビューで確認しながら決めましょう。
ポイント:
- 明るい背景に暗い文字色を使って、読みやすさが向上します。
- ブランドカラーがある場合、その色をアクセントカラーとして使用することで、統一感が出ます。
2.フォントの変更
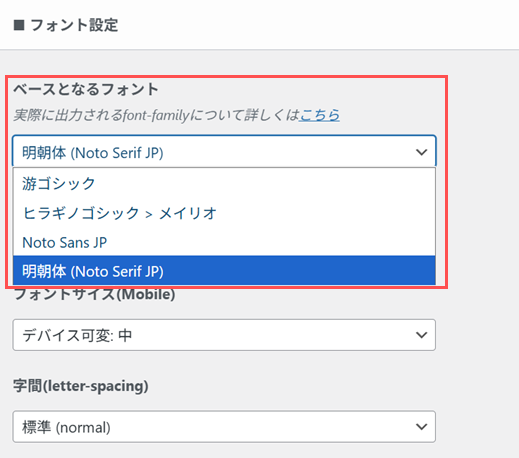
自身のサイトにあったフォントを設定しましょう。SWELLでは、主に4つのフォントから選べます。
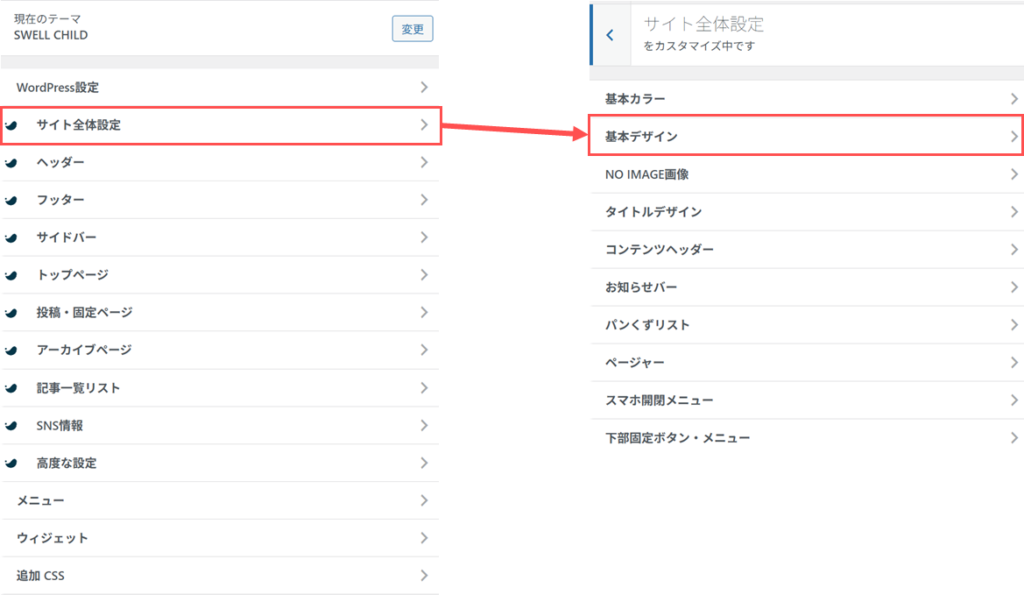
フォント変更の手順:


ポイント:
- ブログのジャンルに応じてフォントを選ぶのがおすすめです。ビジネスブログならシンプルで読みやすいフォントを、クリエイティブ系のブログなら個性的なフォントを使うなどのイメージで選択しましょう。
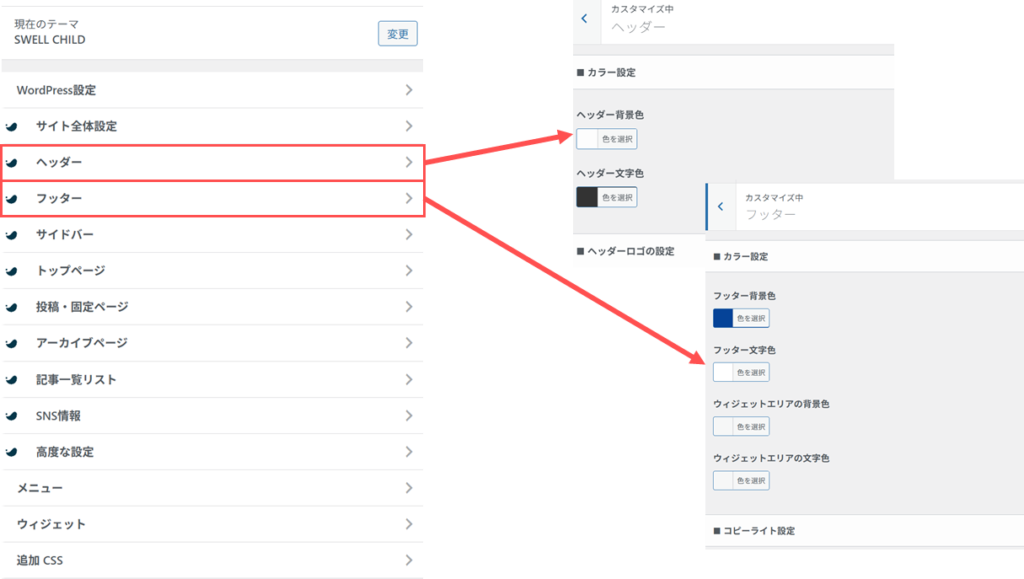
3.ヘッダーとフッターのカスタマイズ
読者が最初に目にするヘッダー部分や、最後に目にするフッターは、サイトの印象に大きく左右します。
ヘッダーのカスタマイズ手順:

カラー設定や、ロゴの設定など様々な設定ができるため、色々試行錯誤をして決めましょう。
ポイント:
- ヘッダーロゴはサイトのロゴを設定できます。ロゴはサイトのシンボルです。
- フッターはヘッダーに比べると設定が少ないため先に設定を決めるのもおすすめです。
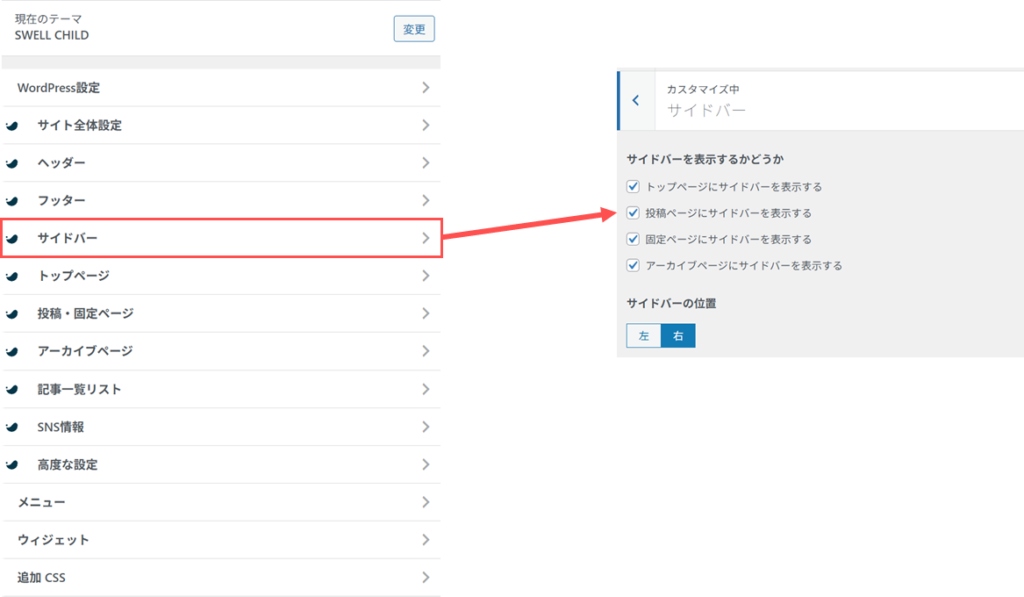
4.サイドバーのカスタマイズ
サイドバーがあるないでは印象が異なります。どのようなサイトにしたいかに合わせて設定しましょう。
サイドバーのカスタマイズ手順:

表示の有無や、位置を決めましょう。
ポイント:
- ブログのサイドバーは、読者がサイト内で他のコンテンツ(SNSなど)にアクセスしやすくなる重要な場所です。
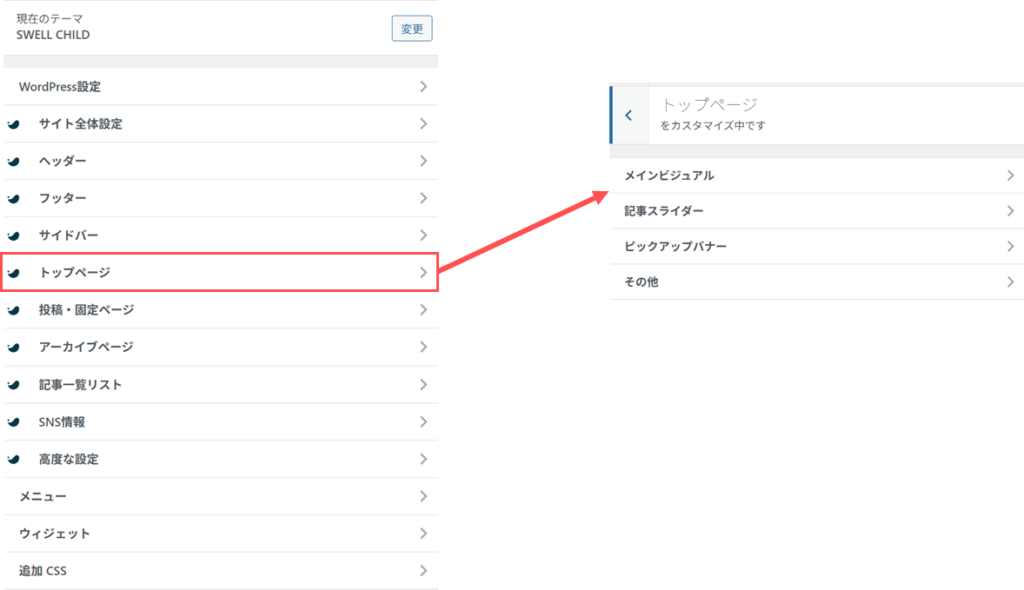
5.トップページのカスタマイズ
トップページはサイトの顔です。メイン画像があるないでも印象は全然異なります。
スマホ版のカスタマイズ手順:

ブログのトップページに画像や動画を設定できます。
ポイント:
- サイトジャンルに合わせた画像・動画の設定をしましょう。
- メイン画像をなしにすることでのメリットもあるため、入念に決めましょう。
まとめ
SWELLは、シンプルで使いやすいデザインテーマですが、自分のスタイルやブランドに合わせたカスタマイズがとても簡単です。カラーパレットやフォントの変更、レイアウトの調整など、様々な方法でサイトを個性的に仕上げられます。読者の目を引くデザインを考えて、素敵なブログを運営していきましょう!




コメント