「VSCodeを使いこなす!おすすめ設定と機能5選」
VSCodeはシンプルかつ高機能なエディタですが、拡張機能を追加することでさらに強力な開発環境を構築できます。
ここでは、VSCodeのおすすめ設定と拡張機能を5つ紹介します。
0.まずは日本語化


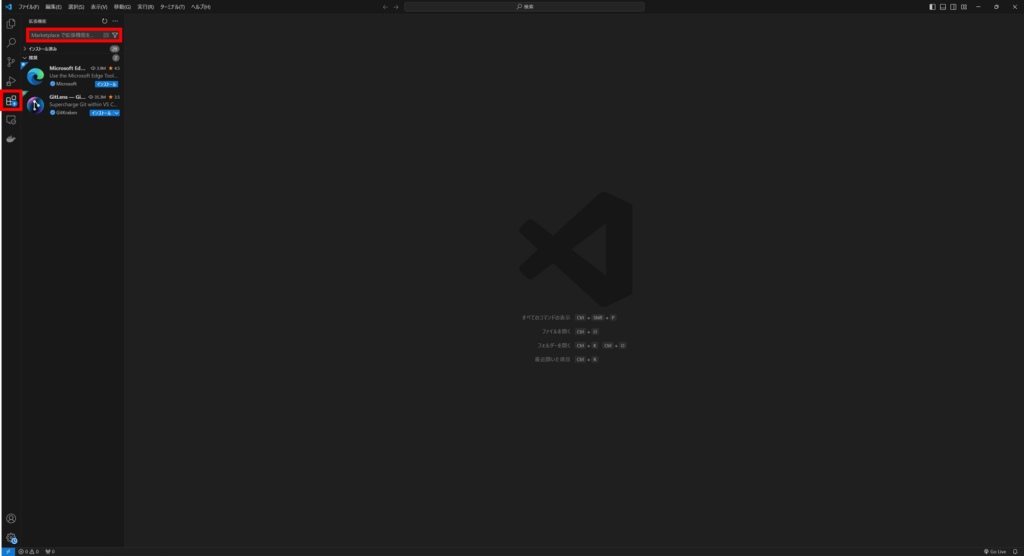
➢まず左側(サイドバー)の□が四つあるアイコン(Extensions)をクリックする
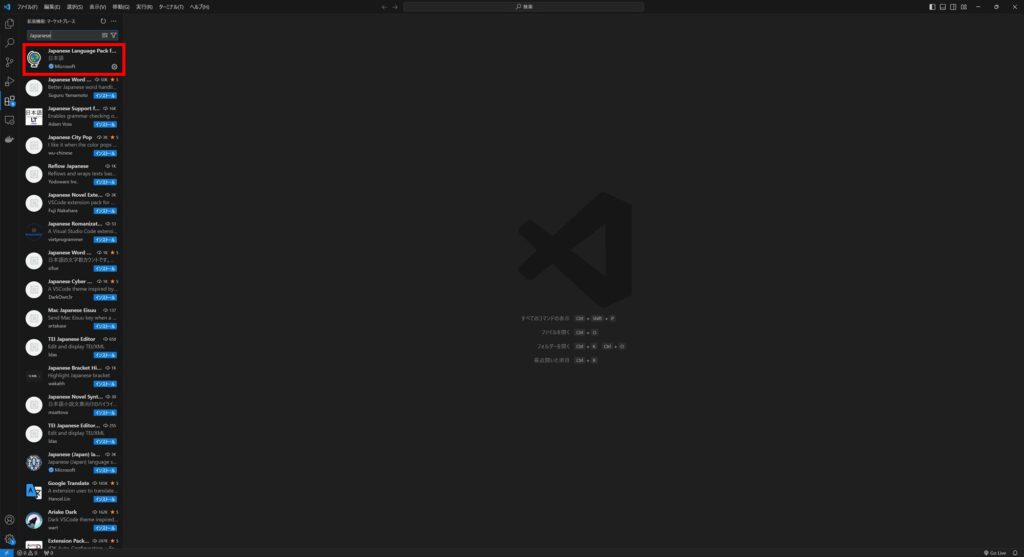
➢Searchのところに、「Japaneses Language Pack」と入力し検索する
➢インストール(Install)をする
➢インストール完了後、一度VisualStudioCodeを再起動します
➢画面右下に「Change Language and Restart」と表示されるのでクリックする
 ソニック
ソニックたまに日本語じゃなくなるときがあるから、そういう時は再起動すると治るよ!
焦らず対処すれば対外大丈夫だから心配せずに取り組もう!
1.拡張機能のインストール
VSCodeの最大の魅力は豊富な拡張機能です。以下の方法で簡単にインストールできます。
- 左サイドバーの拡張機能アイコン(四角形のアイコン)をクリック
- 検索バーにインストールしたい拡張機能名を入力してインストール
おすすめ拡張機能
- Prettier(コード整形ツール)
- コードを自動でフォーマットしてくれます。JavaScriptやHTML、CSSに対応しています。
- ESLint(エラーチェック)
- JavaScriptやTypeScriptのコードにエラーがないかをリアルタイムでチェックします。
- Live Server(リアルタイムプレビュー)
- HTMLやCSSの変更をブラウザでリアルタイムにプレビューできるので、効率的なWeb開発が可能です。
- Python(Python開発環境)
- Pythonを使う場合はこの拡張機能で補完やデバッグがスムーズに行えます。
- GitLens(Git統合機能)
- Gitの履歴を視覚的に追えるので、チームでの開発や履歴管理が簡単になります。
2.ショートカットキーで効率アップ
VSCodeには多くの便利なショートカットキーが用意されています。主なものをいくつか紹介します。
Ctrl + P(Cmd + P): ファイルをクイックオープンCtrl + Shift + P(Cmd + Shift + P): コマンドパレットを表示Ctrl + /(Cmd + /): コメントの追加・解除
3.テーマの変更
作業環境をカスタマイズするために、テーマを変更することができます。
- メニューから
ファイル -> 設定 -> カラー テーマを選択 - さまざまなテーマが用意されているので、自分に合ったものを選びましょう。
4.ターミナルの統合
VSCodeにはターミナルが統合されており、開発中にターミナルを別ウィンドウで開く必要がありません。
Ctrl + ˜(Cmd + ˜)でターミナルを開き、直接コマンドを実行できます。
5.Gitの管理
VSCodeはGitとの連携が非常に優れています。
左サイドバーのソース管理アイコンからリポジトリを管理し、ブランチの作成やコミットが簡単に行えます。
まとめ
VSCodeは非常に柔軟で、設定次第でどんな開発環境にも適応できます。
これらの設定と拡張機能を活用し、効率的なコーディング環境を手に入れましょう。


コメント