「VSCodeのインストール方法 – 簡単な手順で始めよう」
 ソニック
ソニックHTMLやCSS、JavaScriptなどを書くにはエディタと呼ばれるものが必要だよ!そのための環境づくりとしてVSCodeをインストールしよう!
Visual Studio Code(VSCode)は、無料で提供されているコードエディタで、多くのプログラミング言語に
対応しており、拡張機能が豊富です。
この記事では、VSCodeをパソコンにインストールする方法を解説します。
1.VSCodeの公式サイトにアクセス
まず、VSCodeの公式ダウンロードページにアクセスします。公式サイトはこちら
2.OSに対応するインストーラをダウンロード
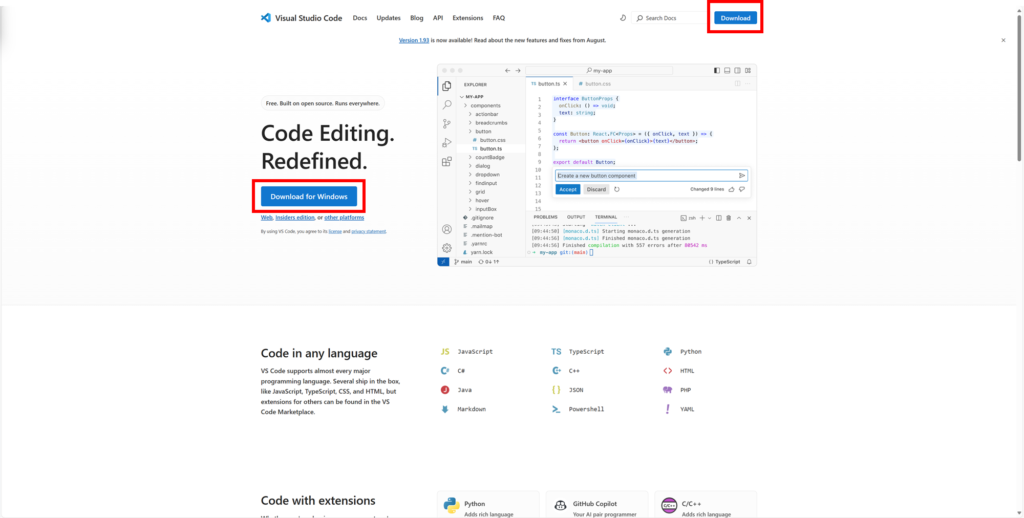
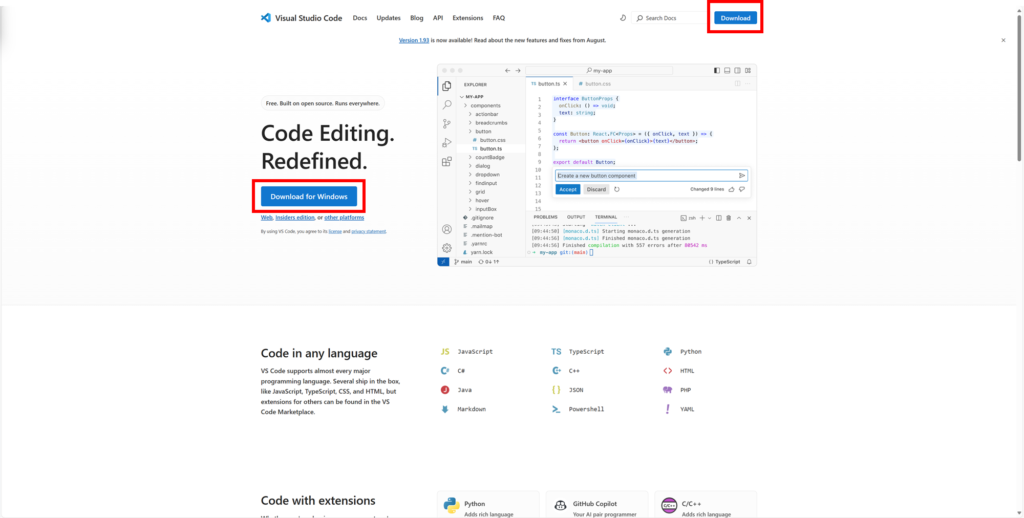
公式サイトのトップページで、以下のようなダウンロードボタンがあります。
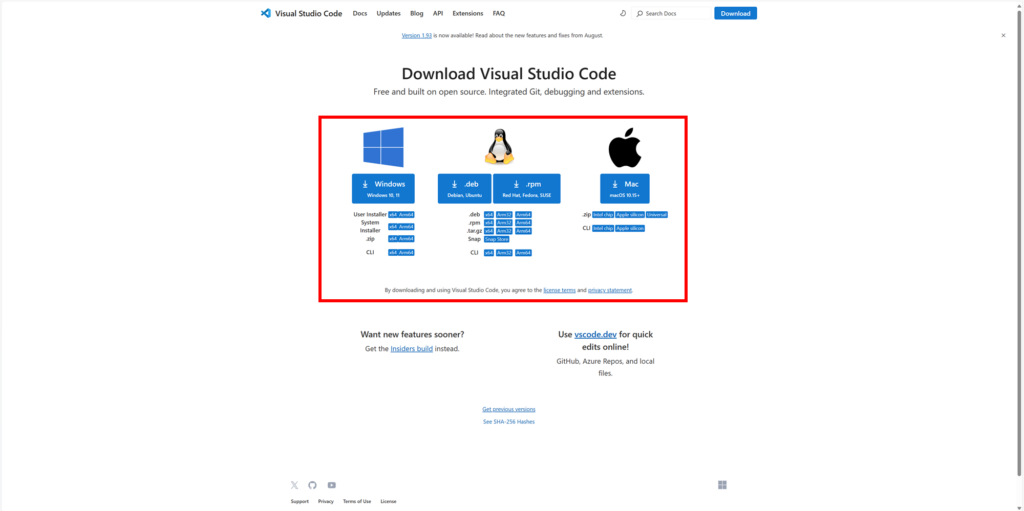
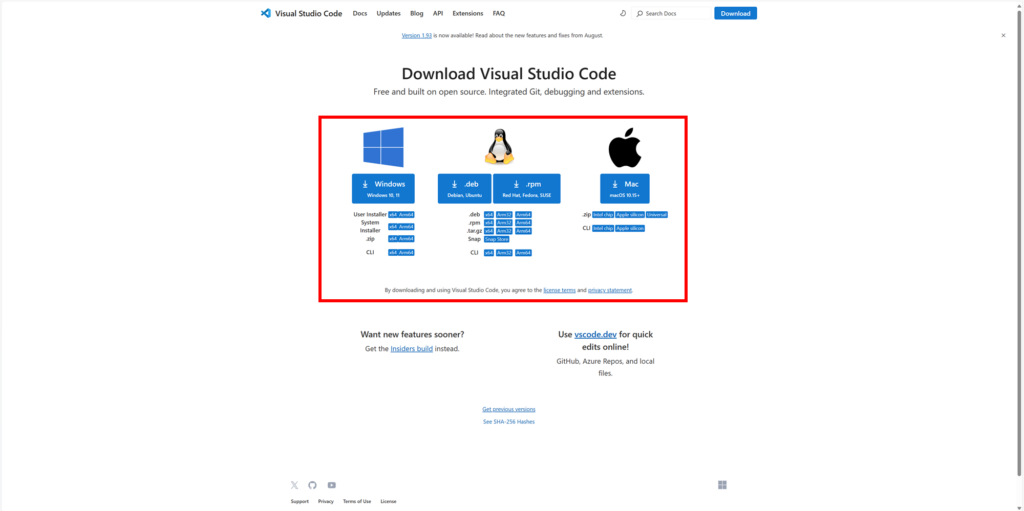
- Windows:
Windows版をダウンロード - macOS:
macOS版をダウンロード - Linux:
Linux版をダウンロード
自分のパソコンのOSに対応したものを選んでクリックしましょう。







最初の画像の右上のdownloadをクリックすると2枚目の画像になるよ!
3.インストーラを実行
ダウンロードしたインストーラファイルを実行します。
- Windows: ダウンロードフォルダにある
.exeファイルをダブルクリックして実行します。 - macOS:
.zipファイルが自動で解凍され、アプリケーションフォルダに移動するだけでOKです。 - Linux: ディストリビューションに応じて
.debまたは.rpmファイルをインストールします。
4.インストール設定
Windowsの場合は、インストーラの指示に従ってインストールオプションを設定します。
例:
- “Create a desktop icon” をチェック
- “Add to PATH” を選択すると、ターミナルから直接VSCodeを起動できるようになります。
5.初回起動
インストールが完了したら、デスクトップやアプリケーションフォルダからVSCodeを起動します。
まとめ
これで、VSCodeのインストールは完了です。
次に、拡張機能をインストールしてさらに機能を充実させる方法や設定についても紹介します。


コメント